准备工作
- 为了您体验到更完整全面的播放器功能,建议您开通 云点播 相关服务,未注册用户可注册账号 试用。若您不使用云点播服务,可略过此步骤,但集成后仅可使用播放器基础能力。
- 下载 Android Studio,您可以进入 Android Studio 官网 下载安装,如已下载可略过该步骤。
通过本文你可以学会
- 如何集成腾讯云视立方 Android 播放器SDK
- 如何使用播放器 SDK 进行点播播放
- 如何使用播放器 SDK 底层能力实现更多功能
SDK 集成
步骤1:集成 SDK 开发包
下载和集成 SDK 开发包,请参考同目录下的 SDK 集成指引。
步骤2:配置 License 授权
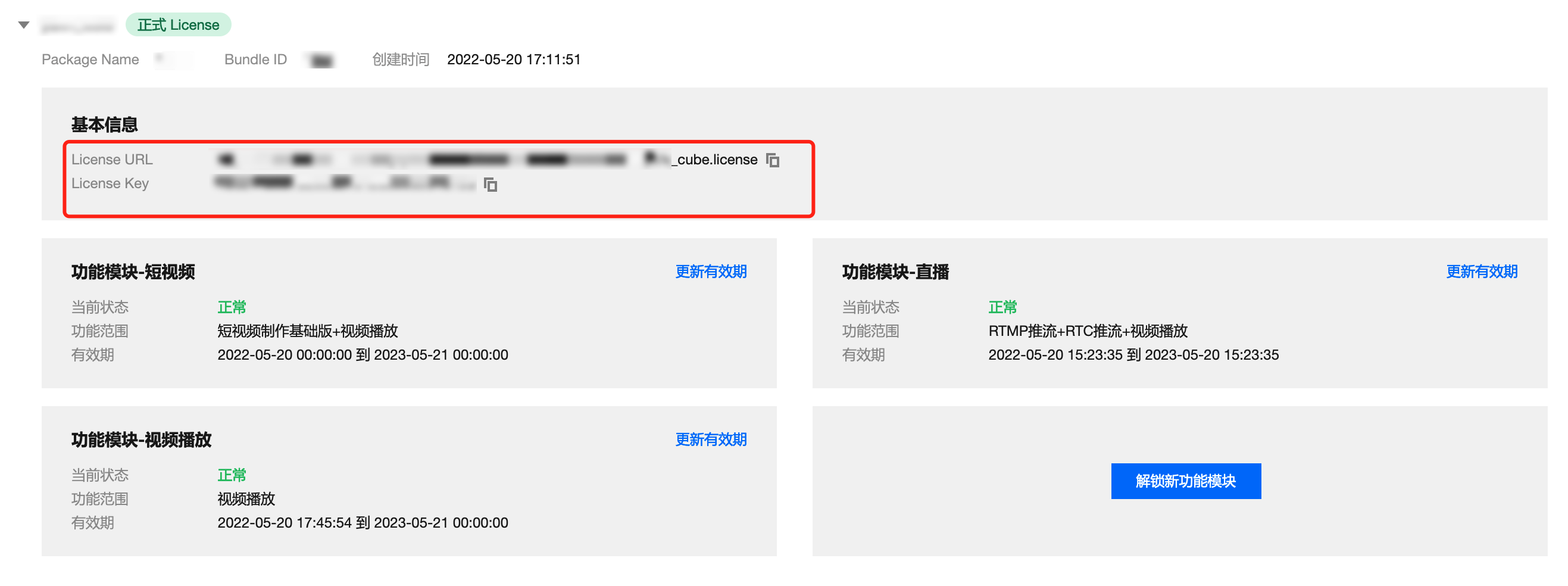
若您已获得相关 License 授权,需在 腾讯云视立方控制台 获取 License URL 和 License Key:

若您暂未获得 License 授权,需先参见 视频播放 License 获取相关授权。
获取到 License 信息后,在调用 SDK 的相关接口前,通过下面的接口初始化 License,建议在 Application 类中进行如下设置:
public class MApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
String licenceURL = ""; // 获取到的 licence url
String licenceKey = ""; // 获取到的 licence key
TXLiveBase.getInstance().setLicence(this, licenceURL, licenceKey);
TXLiveBase.setListener(new TXLiveBaseListener() {
@Override
public void onLicenceLoaded(int result, String reason) {
Log.i(TAG, "onLicenceLoaded: result:" + result + ", reason:" + reason);
}
});
}
}步骤3: 添加 View
SDK 默认提供 TXCloudVideoView 用于视频渲染,我们第一步要做的就是在布局 xml 文件里加入如下一段代码:
<com.tencent.rtmp.ui.TXCloudVideoView
android:id="@+id/video_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:visibility="gone"/>步骤4:创建 Player
接下来创建一个 TXVodPlayer 的对象,并使用 setPlayerView 接口将它与我们刚添加到界面上的 video_view 控件进行关联。
//mPlayerView 即步骤3中添加的视频渲染 view
TXCloudVideoView mPlayerView = findViewById(R.id.video_view);
//创建 player 对象
TXVodPlayer mVodPlayer = new TXVodPlayer(getActivity());
//关联 player 对象与视频渲染 view
mVodPlayer.setPlayerView(mPlayerView);步骤5:启动播放
TXVodPlayer 支持两种播放模式,您可以根据需要自行选择:
TXVodPlayer 内部会自动识别播放协议,您只需要将您的播放 URL 传给 startVodPlay 函数即可。
// 播放 URL 视频资源
String url = "http://1252463788.vod2.myqcloud.com/xxxxx/v.f20.mp4";
mVodPlayer.startVodPlay(url);
// 播放本地视频资源
String localFile = "/sdcard/video.mp4";
mVodPlayer.startVodPlay(localFile); 步骤6:结束播放
结束播放时记得销毁 view 控件,尤其是在下次 startVodPlay 之前,否则会产生大量的内存泄露以及闪屏问题。
同时,在退出播放界面时,记得一定要调用渲染 View 的onDestroy()函数,否则可能会产生内存泄露和“Receiver not registered”报警。
@Override
public void onDestroy() {
super.onDestroy();
mVodPlayer.stopPlay(true); // true 代表清除最后一帧画面
mPlayerView.onDestroy();
}说明:
stopPlay 的布尔型参数含义为:“是否清除最后一帧画面”。早期版本的 RTMP SDK 的直播播放器没有 pause 的概念,所以通过这个布尔值来控制最后一帧画面的清除。
如果是点播播放结束后,也想保留最后一帧画面,您可以在收到播放结束事件后什么也不做,默认停在最后一帧。










