1.首先到 Facebook Login 登录 官方申请接口
地址:https://developers.facebook.com/docs/facebook-login
获取到接口数据之后,在一门开发者后台输入接口信息
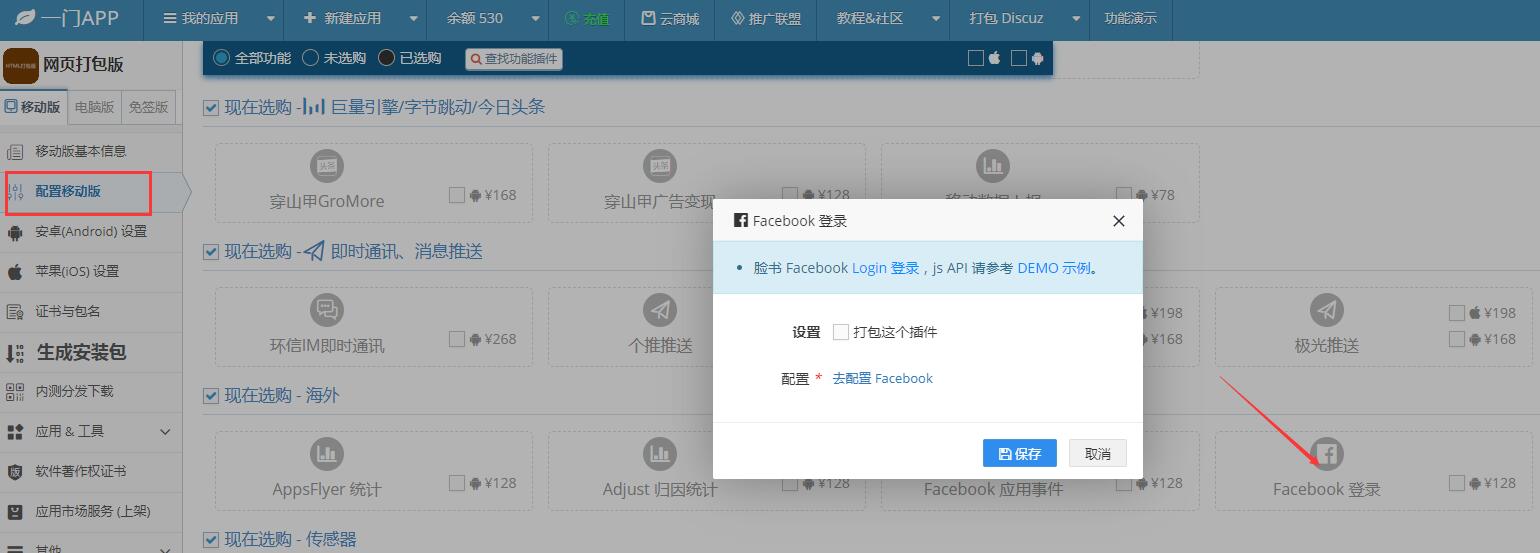
2.在一门开发者后台找 Facebook Login 登录功能模块

如图,在配置-配置移动版-找到Facebook登录功能
点击功能模块,会弹出模块配置界面;

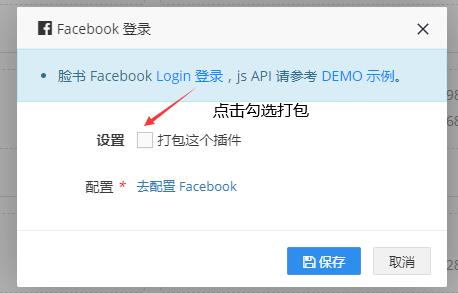
在弹出的配置界面,点击勾选打包;
之后点击保存按钮;
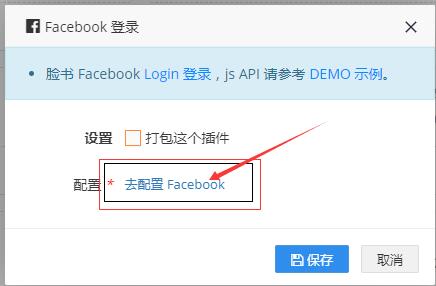
3.点击【去配置Facebook】按钮,跳转页面到登录接口信息配置页面


如图所示,将在脸书开发中心申请好的APPID填写到这里,之后点击保存;
保存之后,点击左侧的【生成安装包】按钮,在线生成新版APK安装包;
4.在页面HTML网页上执行我们提供的JS映射接口
https://www.yimenapp.com/doc/demo_fblogin.cshtml
根据demo页面的JS代码自行在自己网页上构建撰写JS;
核心代码示例,详情参阅demo
jsBridge.fbLogin.login({
//字符串数组,需要申请的权限
//所有可用权限请查看 权限参考文档,部分权限需要 Facebook 审核后才可用
permissions: [ "public_profile" ]
}, function(succ, data) {
if (data.result == "success") {
//data.accessToken.token
//data.accessToken.userId
//...
//请使用 data.accessToken 参数调用服务器端 图谱 API 完成更多操作
alert("登录成功:\n" + JSON.stringify(data));
} else if (data.result == "cancel") {
alert("已取消登录");
} else if (data.result == "error") {
alert("错误:" + data.message);
} else {
alert(JSON.stringify(data));
}
});这样我们在APP内点击对应的按钮即可实现APP拉起脸书APP,并获取到脸书返回的字符串;
之后将获取到的数据绑定到自己数据库,为用户ID一一对应客户的脸书ID。
这样就实现了APP唤起脸书实现三方授权登录了。