| 用做网页的技术做APP! 一门提供标准化的jsbridge-mini.js库,您只需要在页面引用并执行JS即可实现各种原生APP、原生PC的功能能力。 ==================APP端================== 【APP端】(安卓版&苹果版)目前提供200+原生功能,2000+JS映射接口,用做网站的技术即可实现各种原生APP能力、APP demo地址https://www.yimenapp.com/doc/demo.cshtml下载教程: ♦ JS-SDK 引用方式: ♦ 普通网页 script 方式加载:下载最新版,请在页面上调用 jsBridge 接口之前引用 jsbridge-mini.js 库; ♦ js module 方式引用:npm install ym-jsbridge 具体请参考 npm package |
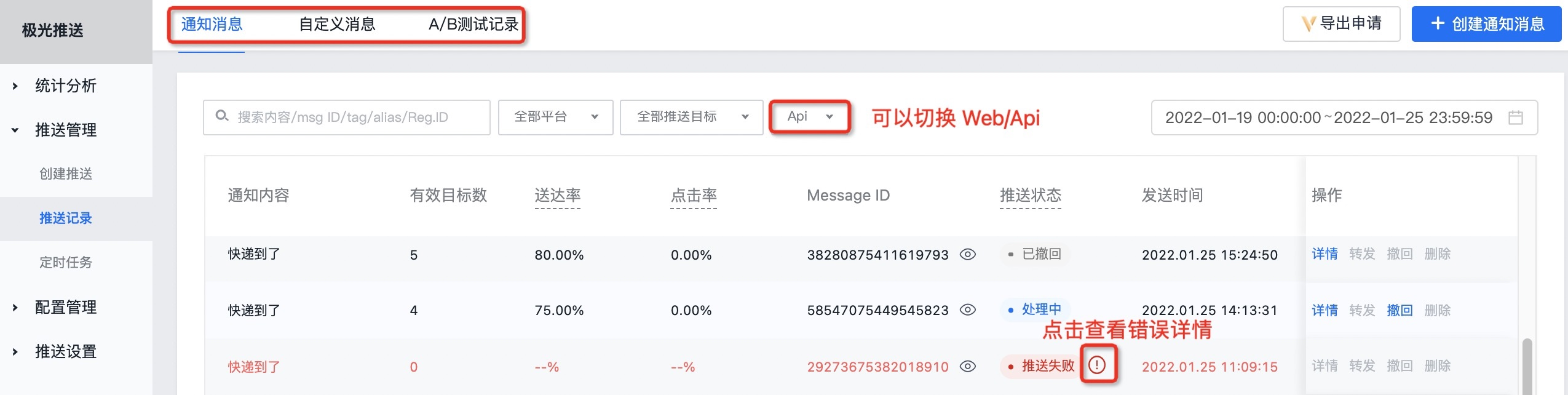
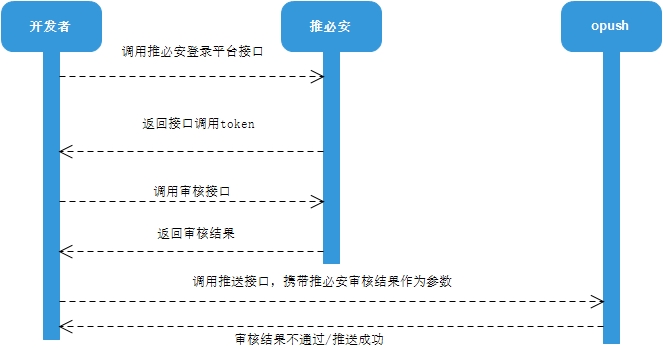
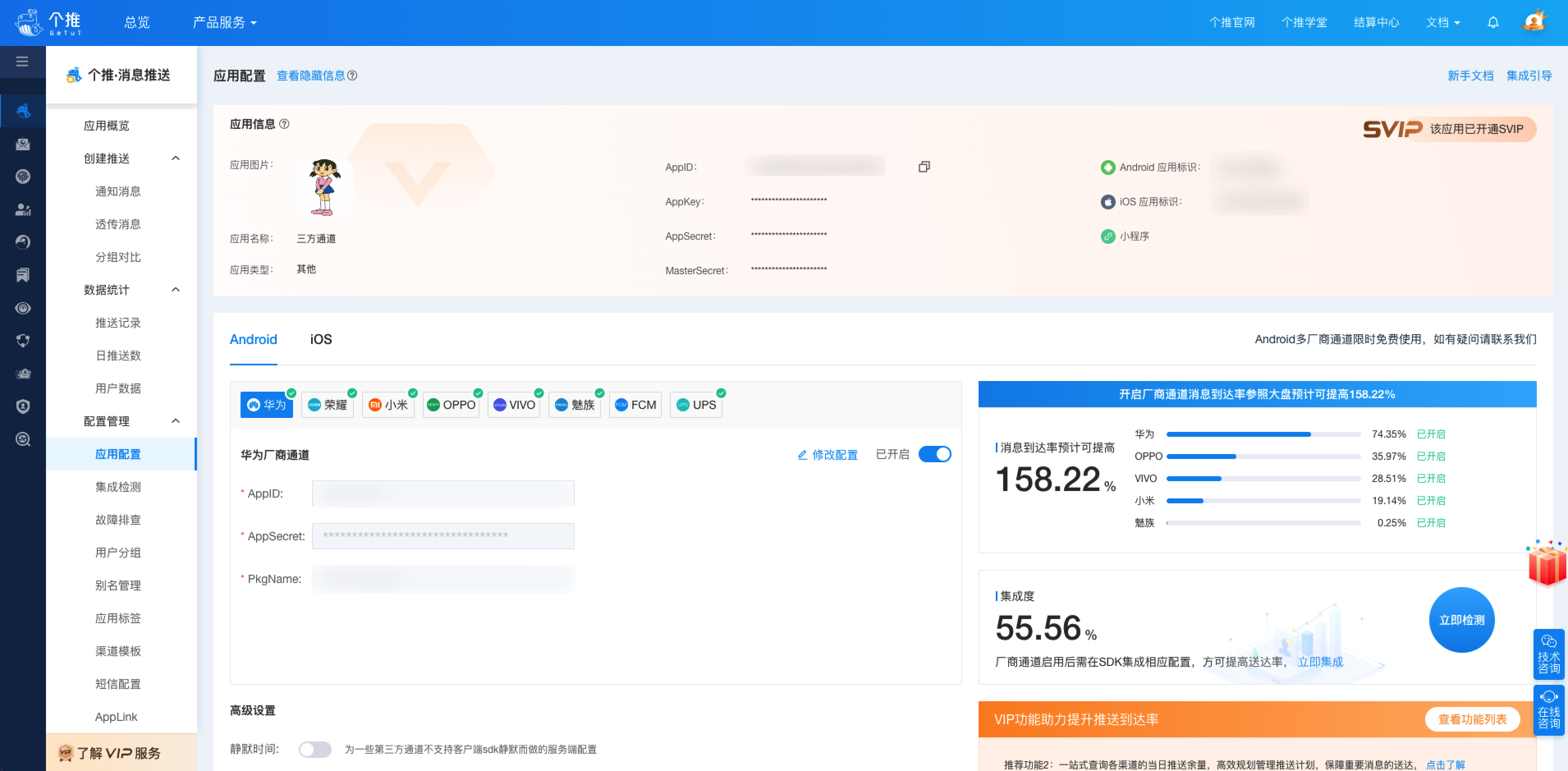
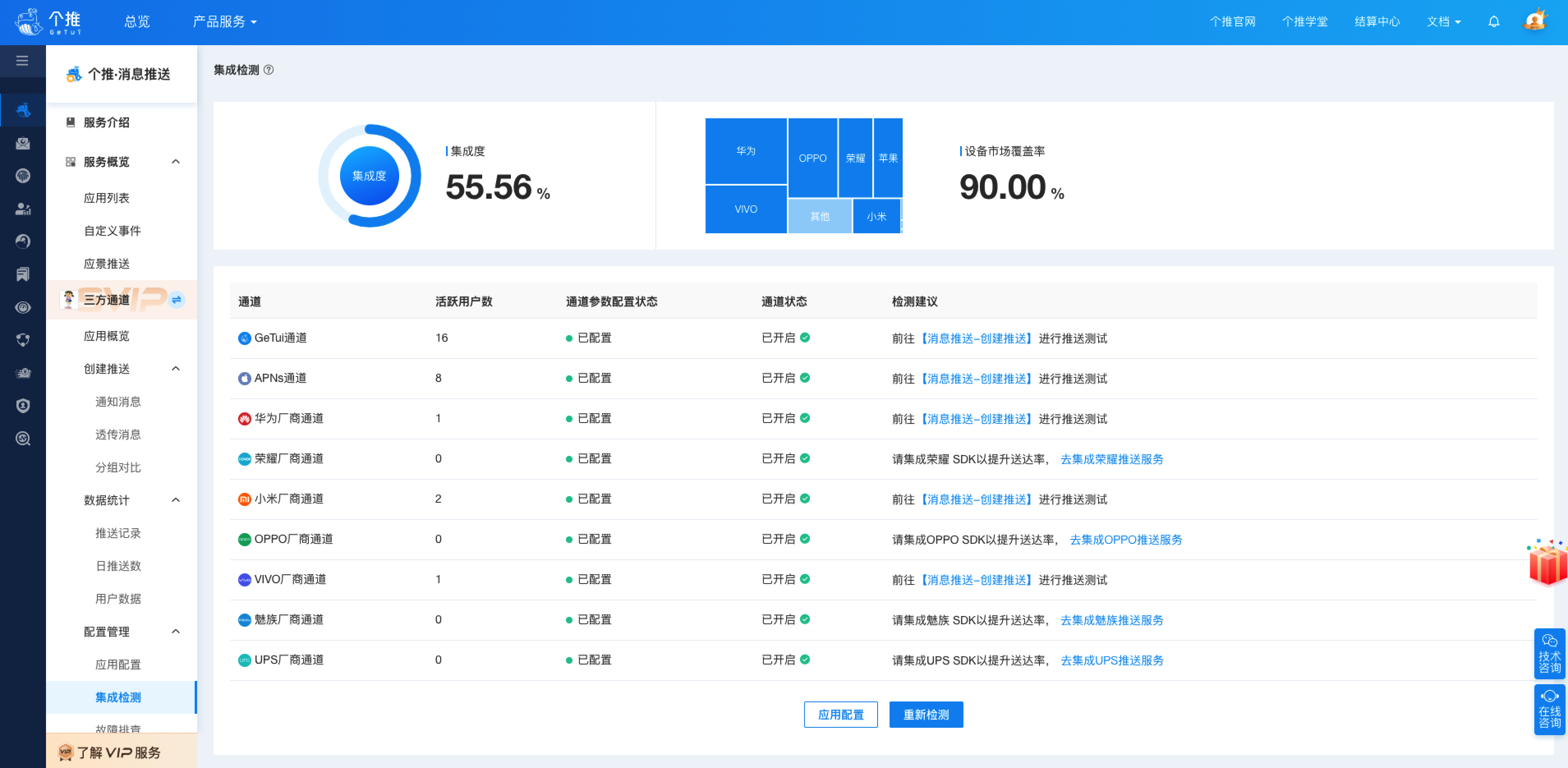
setBadge 设置角标数字 APP开发接入个推推送消息能力
核心代码示例,详情参阅demo
//仅支持苹果iOS和安卓华为、OPPO、VIVO
//服务器端推送华为角标
//应用入口Activity路径名称为:com.lt.app.MainActivity
jsBridge.getui.setBadge({
//角标数字,0则清除角标
badge: 18
}, function(succ) {
alert(succ ? "设置成功" : "设置失败");
});A标签执行JS示例代码
<a href="javascript:void(0)" onclick="zhixing()">执行</a>
<!-- 写入一个A标签href值为"javascript:void(0)",定义点击事件onclick;-->
<script src="您的服务器URL/jsbridge-mini.js"></script>
<!-- 在您的服务器引入一门JS地址,请下载jsbridge-mini.js上传您自己的服务器获取链接;-->
<script type="text/javascript">
function zhixing() {
<!--这里可以直接复制JS核心代码到此{}括号内-->
//仅支持苹果iOS和安卓华为、OPPO、VIVO
//服务器端推送华为角标
//应用入口Activity路径名称为:com.lt.app.MainActivity
jsBridge.getui.setBadge({
//角标数字,0则清除角标
badge: 18
}, function(succ) {
alert(succ ? "设置成功" : "设置失败");
});
}
</script>
<!--执行核心代码;
//如果需要进入页面就执行,去掉点击事件即可;-->按钮执行JS示例代码
<button onclick="zhixing()" >执行</button>
<!-- //写一个按钮,定义点击执行事件; -->
<script src="您的服务器URL/jsbridge-mini.js"></script>
<!-- //在您的服务器引入一门JS地址,请下载jsbridge-mini.js上传您自己的服务器获取链接; -->
<script type="text/javascript">
function zhixing() {
<!--这里可以直接复制JS核心代码到此{}括号内-->
//仅支持苹果iOS和安卓华为、OPPO、VIVO
//服务器端推送华为角标
//应用入口Activity路径名称为:com.lt.app.MainActivity
jsBridge.getui.setBadge({
//角标数字,0则清除角标
badge: 18
}, function(succ) {
alert(succ ? "设置成功" : "设置失败");
});
}
</script>
<!-- //执行核心代码;
//如果需要进入页面就执行,去掉点击事件即可; -->编辑:yimen,如若转载,请注明出处:https://www.yimenapp.com/kb-yimen/15113/
部分内容来自网络投稿,如有侵权联系立删