极光消息推送如何实现图标设置?
本文旨在指导用户如何设置通知栏小图标、右侧图标以及大图片。
iOS
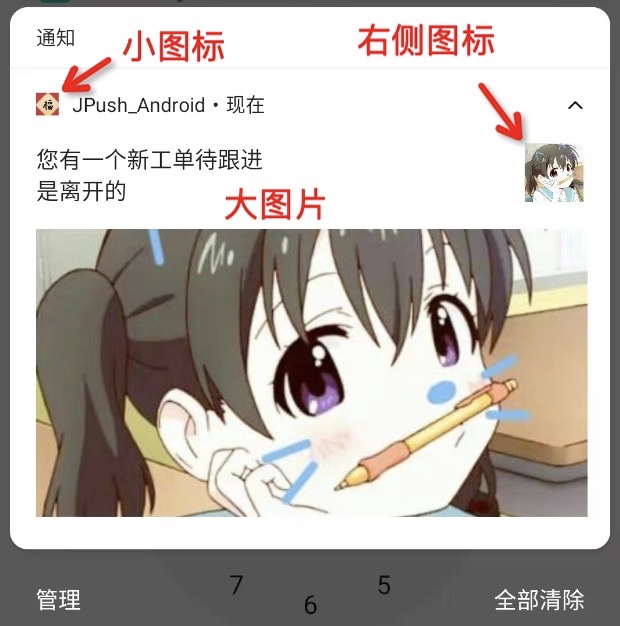
小图标
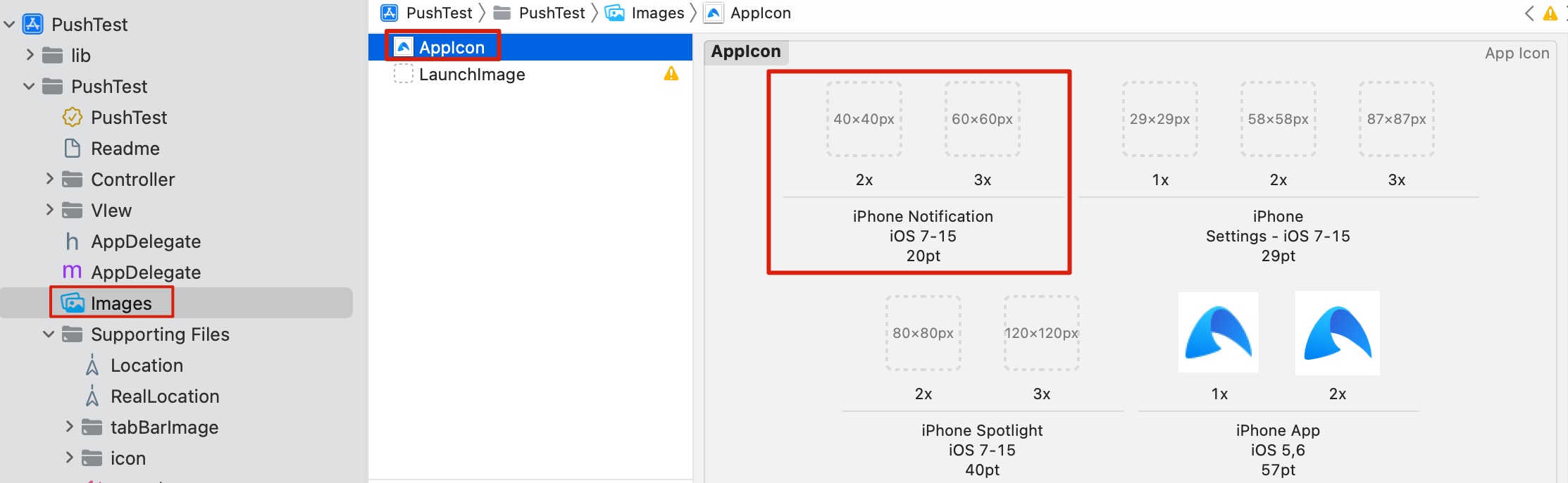
进入 Images.xcassets-AppIcon,设置 iPhone Notification 的图标,大小分别为 40 x 40px、60 x 60px。
iOS 不支持服务端动态下发消息设置小图标。

右侧图标 / 大图片
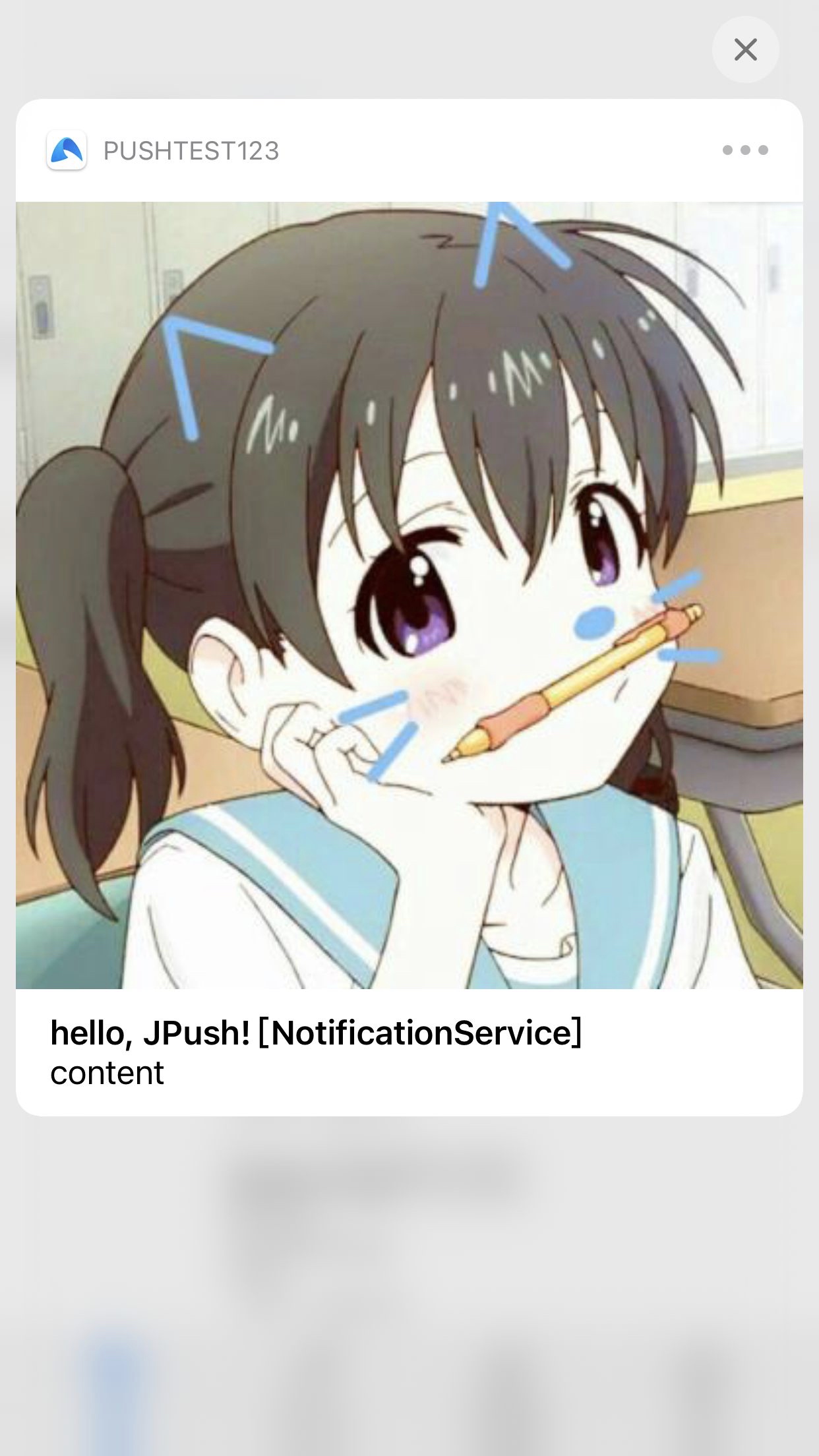
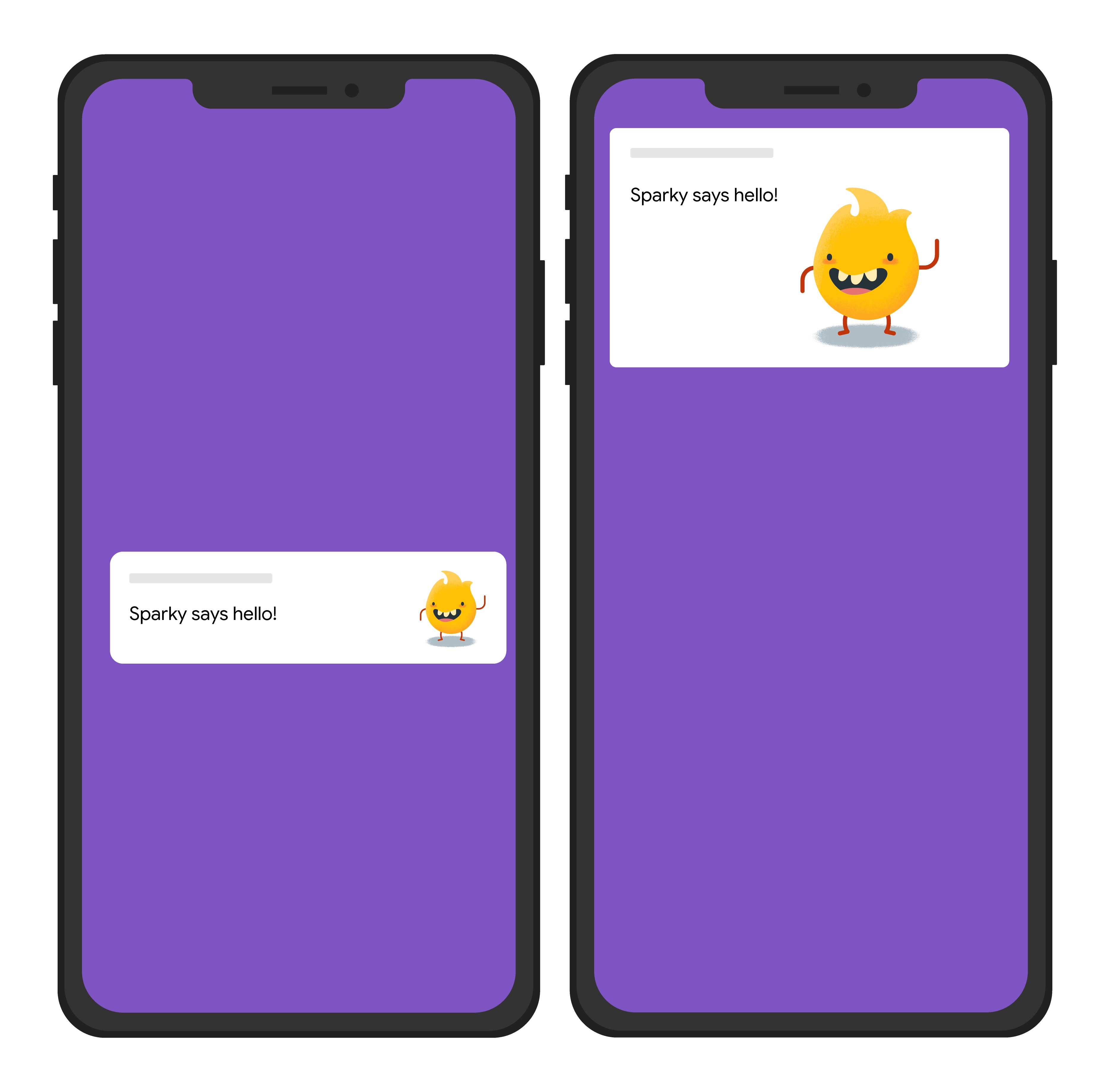
App 在前台时收到推送弹窗,下拉消息可以查看大图片,其他情况无大图片展示。
支持版本
从 JPush iOS SDK v2.1.9,iOS 10 开始支持。
客户端设置
- 创建一个 Service Extension 服务,详情参考 iOS 10 Service Extension。
- 将 jpush-extension-ios-xxx.a 和 JPushNotificationExtensionService.h 两个文件引入到您的 Service Extentsion 工程中。
- 添加 Framework:libz.tbd 和 libresolv.tbd。
- 调用 [jpushSetAppkey:] 方法设置您的 appkey,请注意这里的 appkey 应该和您极光应用的 appkey 相同。
- 在 [didReceiveNotificationRequest:] 回调方法中获取图片链接,详情参考 SDK 的 demo ,示例如下:
- (void)didReceiveNotificationRequest:(UNNotificationRequest *)request withContentHandler:(void (^)(UNNotificationContent * _Nonnull))contentHandler {
self.contentHandler = contentHandler;
self.bestAttemptContent = [request.content mutableCopy];
self.bestAttemptContent.title = [NSString stringWithFormat:@"%@ [NotificationService]", self.bestAttemptContent.title];
NSString * attachmentPath = self.bestAttemptContent.userInfo[@"my-attachment"];
//if exist
if (attachmentPath) {
//download
NSURL *fileURL = [NSURL URLWithString:attachmentPath];
[self downloadAndSave:fileURL handler:^(NSString *localPath) {if (localPath) {UNNotificationAttachment * attachment = [UNNotificationAttachment attachmentWithIdentifier:@"myAttachment" URL:[NSURL fileURLWithPath:localPath] options:nil error:nil];
self.bestAttemptContent.attachments = @[attachment];
}
[self apnsDeliverWith:request];
}];
}else{[self apnsDeliverWith:request];
}
}
- (void)downloadAndSave:(NSURL *)fileURL handler:(void (^)(NSString *))handler {NSURLSession * session = [NSURLSession sharedSession];
NSURLSessionDownloadTask *task = [session downloadTaskWithURL:fileURL completionHandler:^(NSURL * _Nullable location, NSURLResponse * _Nullable response, NSError * _Nullable error) {
NSString *localPath = nil;
if (!error) {NSString * localURL = [NSString stringWithFormat:@"%@/%@", NSTemporaryDirectory(),fileURL.lastPathComponent];
if ([[NSFileManager defaultManager] moveItemAtPath:location.path toPath:localURL error:nil]) {localPath = localURL;}
}
handler(localPath);
}];
[task resume];
}
服务端设置
图片展示需要在 ios 下配置 mutable-content 和 extras 字段。
| 关键字 | 类型 | 选项 | 父项目 | 含义 | 说明 |
|---|---|---|---|---|---|
| mutable-content | boolean | 可选 | notification.ios | 通知扩展 | 推送的时候携带 ”mutable-content”:true 说明是支持 iOS 10 的 UNNotificationServiceExtension,如果不携带此字段则是普通的 Remote Notification,详情参考:UNNotificationServiceExtension。 |
| extras | JSON Object | 可选 | notification.ios | 附加字段 | 这里自定义 key / value 信息,这个 key(my-attachment)值,需要与客户端的值对应,客户端工程拿到 key 值对应的 url 图标加载出来。 |
"notification": {
"ios": {
"alert": {
"title": "title",
"subtitle": "subtitle"
},
"mutable-content": true,
"extras": {
// 这个 key(my-attachment)值,需要与客户端的值对应,客户端工程拿到 key 值对应的 url 图标加载出来。
"my-attachment": "https://raw.githubusercontent.com/Tikon/imgRepo/master/ic_launcher.png"
}
}
}
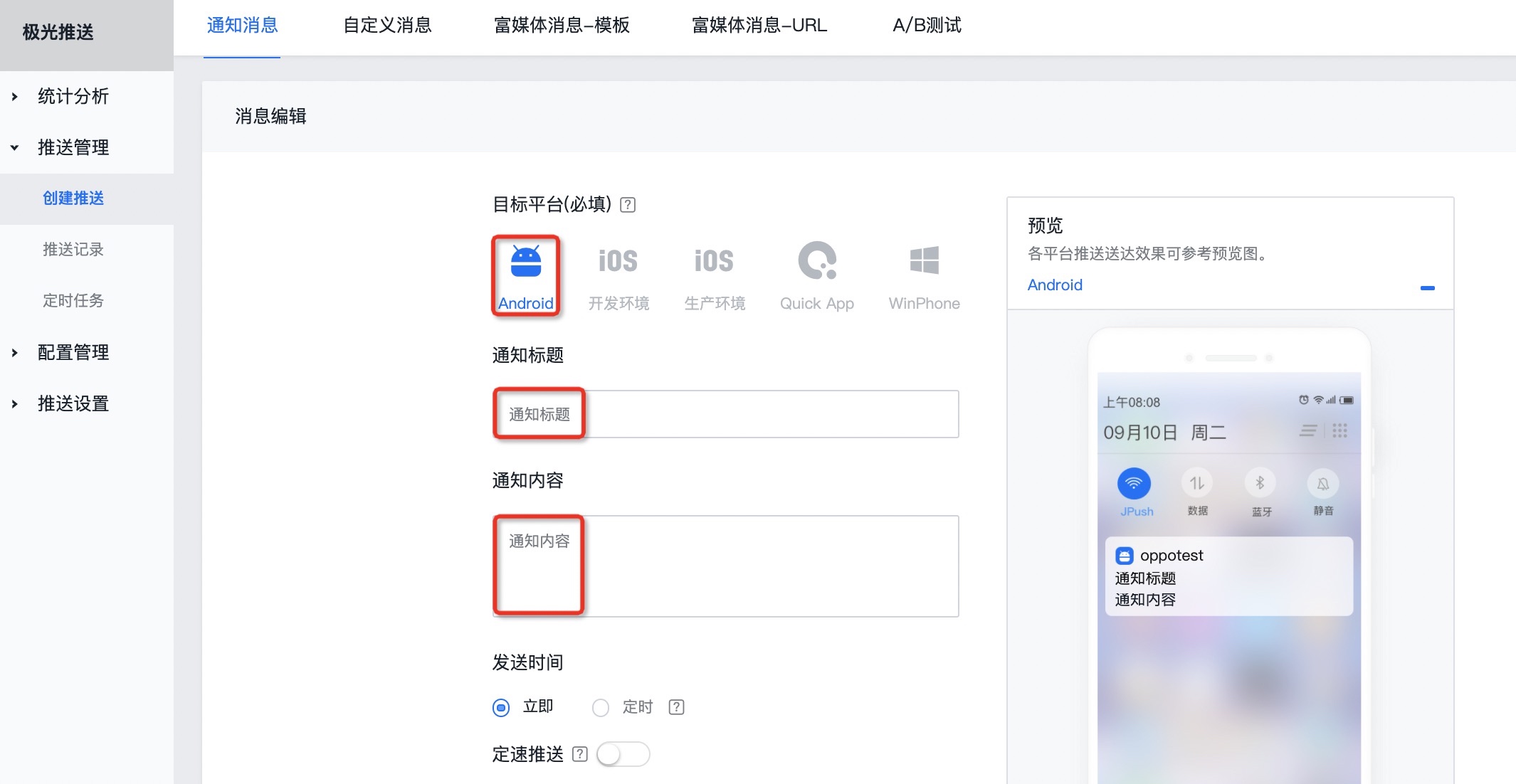
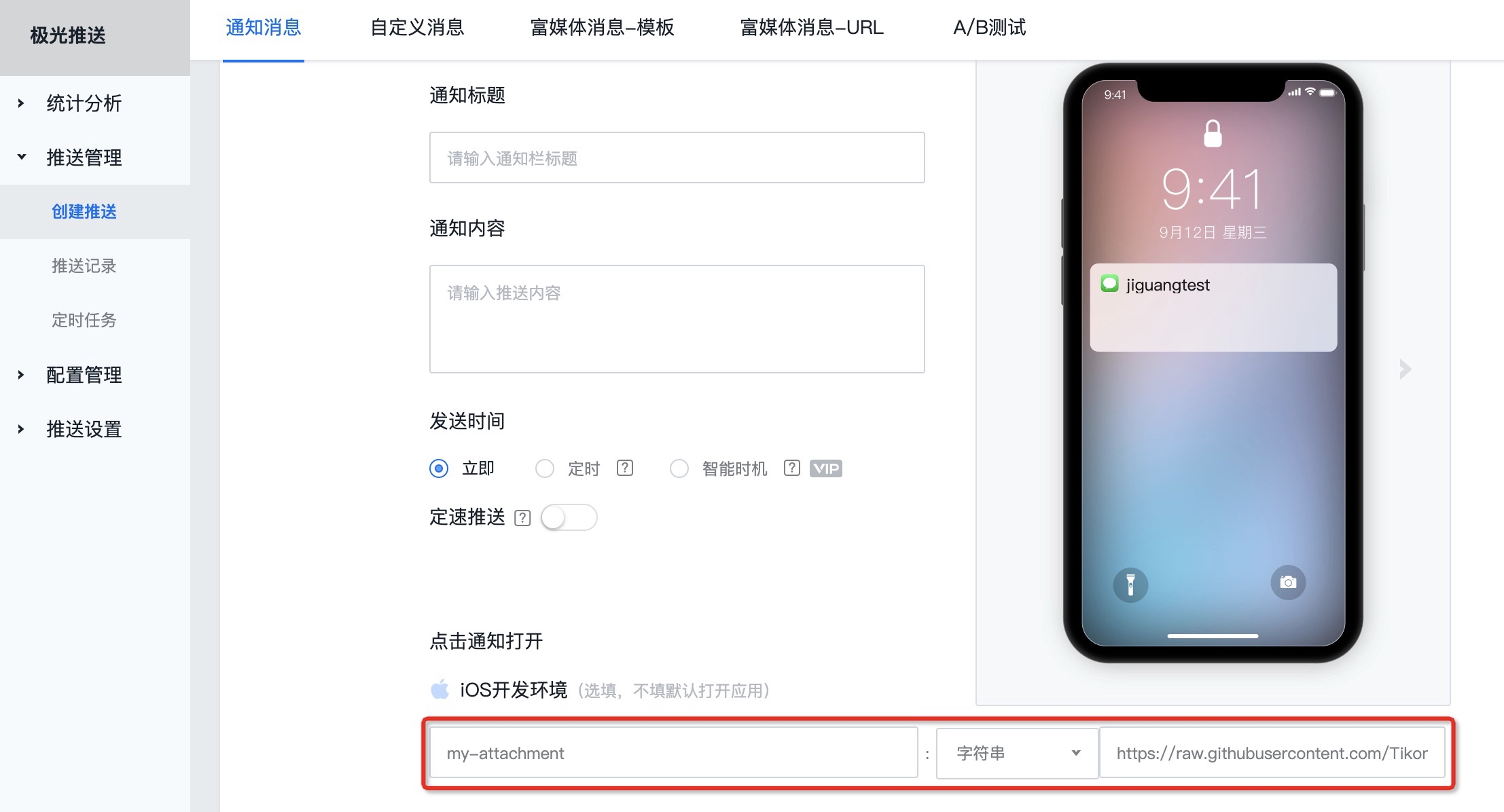
控制台下发

Android
支持版本
极光通道从 JPush Android SDK v3.1.7 开始支持,厂商通道图标从 JPush SDK 3.9.0 开始支持。
通道支持情况
| 通道 | 动态设置小图标 | 右侧图标 | 大图片 |
|---|---|---|---|
| 极光 | 支持 | 支持(魅族手机本身不支持) | 支持 |
| 小米 | 支持 | 支持 | 支持 |
| 华为 | 支持 | 支持(仅服务与资讯消息支持) | 不支持 |
| oppo | 不支持 | 支持 | 支持 |
| FCM | 不支持 | 支持 | 支持 |
| 魅族 | 不支持 | 不支持 | 不支持 |
| vivo | 不支持 | 不支持 | 不支持 |
说明:
- 华为服务与资讯消息类申请参考 消息分类(Channel ID)。
- OPPO 单点推送不支持右侧图标和大图片,若 OPPO 推送目标小于 20 个,极光后台调用 OPPO 的单点推送接口下发消息,详情参考 OPPO 说明文档。
- OPPO 推送目标大于 20 个且 ColorOS 版本 >5.0 ,在连接 wifi 的状态下通知栏第一条消息展示大图,非第一条消息不显示大图。
小图标
客户端设置
- 如果项目中有
res/drawable-xxxx/jpush_notification_icon资源,则默认使用 jpush_notification_icon 作为通知小图标。 - 如无 jpush_notification_icon 资源,则默认使用应用图标。
- FCM 通道设置默认小图标:
<!-- Set custom default icon. This is used when no icon is set for incoming notification messages.
See README(https://goo.gl/l4GJaQ) for more. -->
<meta-data
android:name="com.google.firebase.messaging.default_notification_icon"
android:resource="@drawable/jpush_notification_icon" />
<!-- Set color used with incoming notification messages. This is used when no color is set for the incoming
notification message. See README(https://goo.gl/6BKBk7) for more. -->
<meta-data
android:name="com.google.firebase.messaging.default_notification_color"
android:resource="@color/colorAccent" />
服务端设置
若需要动态设置通知栏小图标,可在 android 下配置 small_icon_uri 字段,厂商通道可在 options.third_party_channel 下配置对应厂商的 small_icon_uri 字段,优先使用厂商字段, 厂商字段没有填充,则使用 android 下的 small_icon_uri 字段。
注意:若使用小米通道,small_icon_uri 必须使用极光图片上传接口得到的图片路径(建议使用 media_id 值),详情参考 图片 API。
| 关键字 | 类型 | 选项 | 父项目 | 含义 | 说明 |
|---|---|---|---|---|---|
| small_icon_uri | string | 可选 | notification. android | 通知栏小图标 | 图标大小不超过 30 k (注:从 JPush Android SDK v4.0.0 版本开始,图片大小限制提升至 300 k)。可以是以 http 或 https 开头的网络图片。可以是通过极光图片上传接口得到的 media_id 值,详情参考 图片 API(推荐使用)。此字段值,若是 media_id, 则对其它厂商通道生效,若非 media_id,则对走华硕通道和极光通道下发的消息生效,不影响请求走其它厂商通道。 |
| small_icon_uri | string | 可选 | options. third_party_channel. 厂商 | 厂商消息小图标样式 | 目前支持小米 / 华为两个厂商。优先使用厂商字段, 厂商字段没有填充,则使用 android 里面定义 small_icon_uri 字段。小米支持极光的 media_id 及小米厂商的小图标 id,华为支持极光的 media_id 及华为厂商本地路径。(小米官方后续不再支持自定义小图标,建议开发者不要继续使用小米 small Icon 相关特性功能)。 |
| small_icon_color | string | 可选 | options. third_party_channel. xiaomi | 小米厂商小图标样式颜色 | 为了适配小米厂商的消息小图标样式颜色,不填充默认是灰色。 |
示例如下:
"notification": {
"android": {
"alert": "Hi, JPush!",
"title": "Send to Android",
// 此字段值,若是极光 media_id, 则对其它厂商通道也会使用这个 media_id 下发,若非 media_id,则对走华硕通道下发和极光自有通道下发生效,不影响请求走其它厂商通道。
"small_icon_uri": "jgmedia-2-98dc326f-f2f4-48ab-bb6b-1b87a803d699"
}
},
"options": {
"time_to_live": 60,
"third_party_channel": {
"xiaomi": {
"distribution": "ospush",
// 通知样式需切换到原生样式传值才生效,但是原生样式默认是灰白,需要传值 small_icon_color 染色
"small_icon_uri": "jgmedia-2-98dc326f-f2f4-48ab-bb6b-1b87a803d699",
"small_icon_color": "#00FF00" // 染绿色
},
"huawei": {
"distribution": "ospush",
"small_icon_uri": "/raw/icon_hw" // 后台指定的路径,在客户端工程需要有这个图片, 放置目录为 res/raw/xxx.png
}
}
}
右侧图标 / 大图片
通过服务端下发指定参数即可实现右侧图标和大图片展示。
注意:若使用小米通道, large_icon/big_pic_path 必须使用极光图片上传接口得到的图片路径(建议使用 media_id 值),详情参考 图片 API。
服务端设置
| 关键字 | 类型 | 选项 | 父项目 | 含义 | 说明 |
|---|---|---|---|---|---|
| style | int | 可选 | notification. android | 通知栏样式类型 | 默认为 0,还有 1,2,3 可选,用来指定选择哪种通知栏样式,其他值无效。有三种可选分别为 bigText=1,Inbox=2,bigPicture=3。 |
| big_pic_path | string | 可选 | notification. android | 大图片通知栏样式 | 当 style = 3 时可用,目前支持 .jpg 和 .png 格式的图片。支持网络图片 url、本地图片的 path、极光 media_id。如果是 http/https 的 url,会自动下载;如果要指定开发者准备的本地图片就填 sdcard 的相对路径。 |
| large_icon | string | 可选 | notification. android | 通知栏大图标 | 图标大小不超过 30 k(注:从 JPush Android SDK v4.0.0 版本开始,图片大小限制提升至 300 k)。可以是以 http 或 https 开头的网络图片。可以是位于 drawable 资源文件夹的图标路径。可以是通过极光图片上传接口得到的 media_id 值。此字段值,若是 media_id, 则对其它厂商通道生效,若非 media_id,则对走华硕通道和极光通道下发的消息生效,不影响请求走其它厂商通道。 |
| style | int | 可选 | options. third_party_channel. 厂商 | 厂商消息大文本 /inbox/ 大图片样式 | 为了适配厂商的消息大文本 /inbox/ 大图片样式,不填充默认是 0。对应关系 bigText=1,Inbox=2,bigPicture=3。 |
| big_pic_path | string | 可选 | options. third_party_channel. 厂商 | 厂商大图片通知栏样式 | 支持小米 /oppo 两个厂商。优先使用厂商字段, 厂商字段没有填充,则使用 android 里面定义 big_pic_path 字段。建议使用 极光 media_id,需配合各自厂商的 style 使用。 |
| large_icon | string | 可选 | options. third_party_channel. 厂商 | 厂商消息大图标样式 | 支持小米 / 华为 /oppo 三个厂商。优先使用厂商字段, 厂商字段没有填充,则使用 android 里面定义 large_icon 字段 android 内的 large_icon。其中小米支持极光的 media_id(详见: 图片 API) 及小米厂商的大图标 id, 但必须配合小米 big_text 或者是 big_pic_path 使用,否则无效。华为支持极光的 media_id 及网络 https 路径。oppo 支持极光的 media_id 及 oppo 厂商的大图标 id。 |
示例如下:
{
"notification": {
"android": {
"alert": "Hi, JPush!",
"title": "Send to Android",
"large_icon": "jgmedia-2-98dc326f-f2f4-48ab-bb6b-1b87a803d699",
"big_pic_path": "jgmedia-2-98dc326f-f2f4-48ab-bb6b-1b87a803d699",
"style": 3
}
},
"options": {
"third_party_channel": {
// 此处所传的 large_icon 和 big_pic_path,必须是调用极光图片 API 返回的路径,否则推送到厂商将会报错。
"xiaomi": {
"distribution": "ospush",
"big_text": "testbigtext",
// 必须配合小米 big_text 或者是 big_pic_path 使用
"large_icon": "jgmedia-2-98dc326f-f2f4-48ab-bb6b-1b87a803d699",
"big_pic_path": "jgmedia-2-98dc326f-f2f4-48ab-bb6b-1b87a803d699",
"style": 3
},
// 华为只支持右侧图标,不支持大图片
"huawei": {
"distribution": "ospush",
"large_icon": "jgmedia-2-98dc326f-f2f4-48ab-bb6b-1b87a803d699",
"style": 1
},
//oppo 单推不支持大图片和右侧图标,极光内部目前如果推送的 OPPO 目标小于 20 都会用 oppo 的单推接口下发推送,因此推送目标小于 20 个大图片和右侧图标是不生效的
"oppo": {
"distribution": "ospush",
"large_icon": "jgmedia-2-98dc326f-f2f4-48ab-bb6b-1b87a803d699",
"big_pic_path": "jgmedia-2-98dc326f-f2f4-48ab-bb6b-1b87a803d699",
"style": 3
}
}
}
}
FAQ
小图标
1. 小图标显示为灰色
- 谷歌原生 Android 5.0 以上的 ROM 都会对 target sdk 大于等于 21 的 App 的小图标进行处理,增加一层颜色,导致图标变灰。我们可以定义 没有阴影和渐变色、镂空背景 的 icon 同名替换项目中
res/drawable-xxxx/jpush_notification_icon这个文件,该方式显示的小图标即可为灰色(但是图标有形状)。请严格按照要求制作图片,并将 res 文件夹下的 所有 icon 文件 都替换成自己的图标文件。 - 由于部分系统(一加手机、google 手机 android10 系统等)对图标有限制,目前无法处理。
- 小米手机的 launcher 可能有缓存,按照上述要求配置好后, 需 重启手机 后再测试。
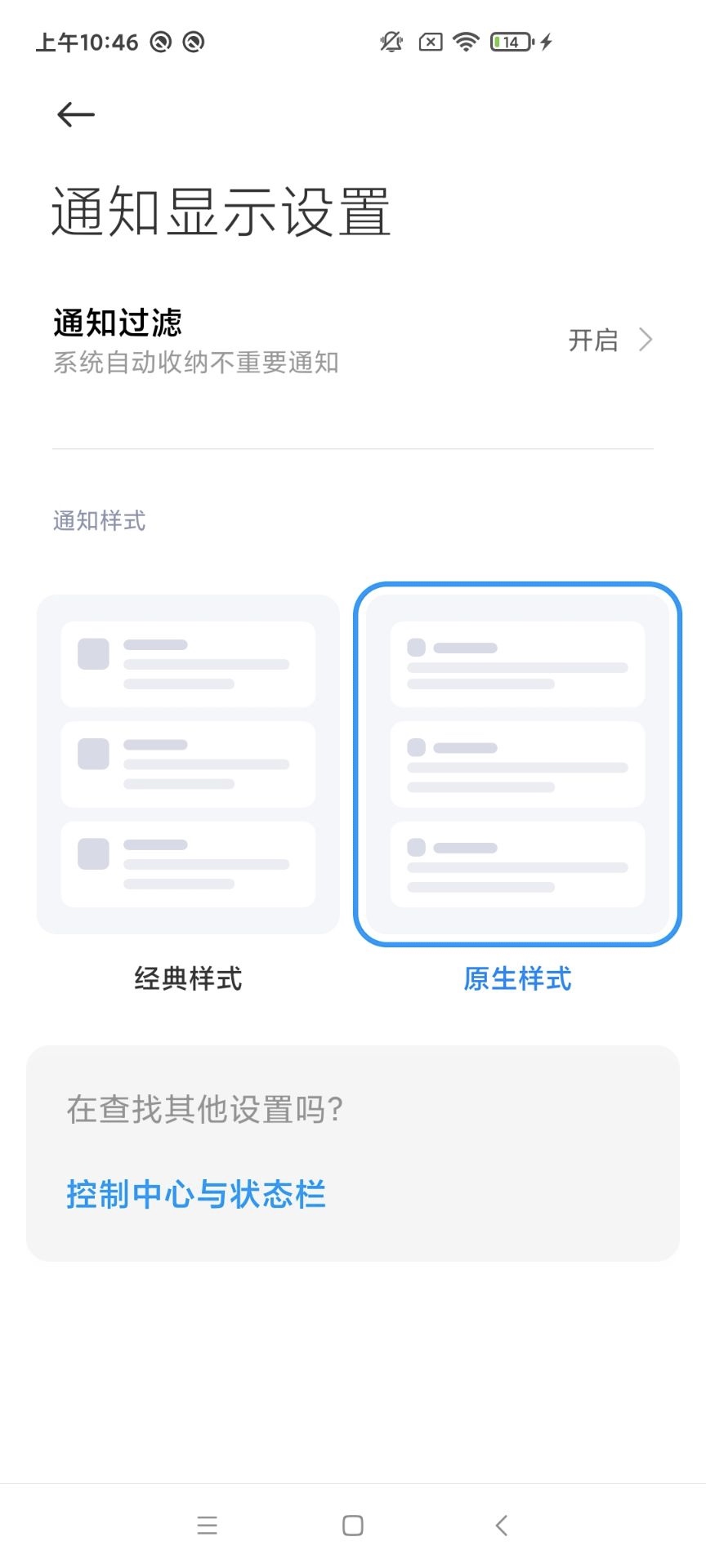
- 小米手机无论走极光通道还是小米通道,都需要切换到原生样式才可以生效。

2. 客户端更换 icon 图标不生效
由于系统、厂商服务器会缓存图标,小米和魅族手机可能会出现此现象,建议卸载应用,重启手机后重新安装新包后测试。
右侧图标 / 大图片
推送的时候做了以上处理,右侧图标 / 大图片还是无法展示?
1.极光通道
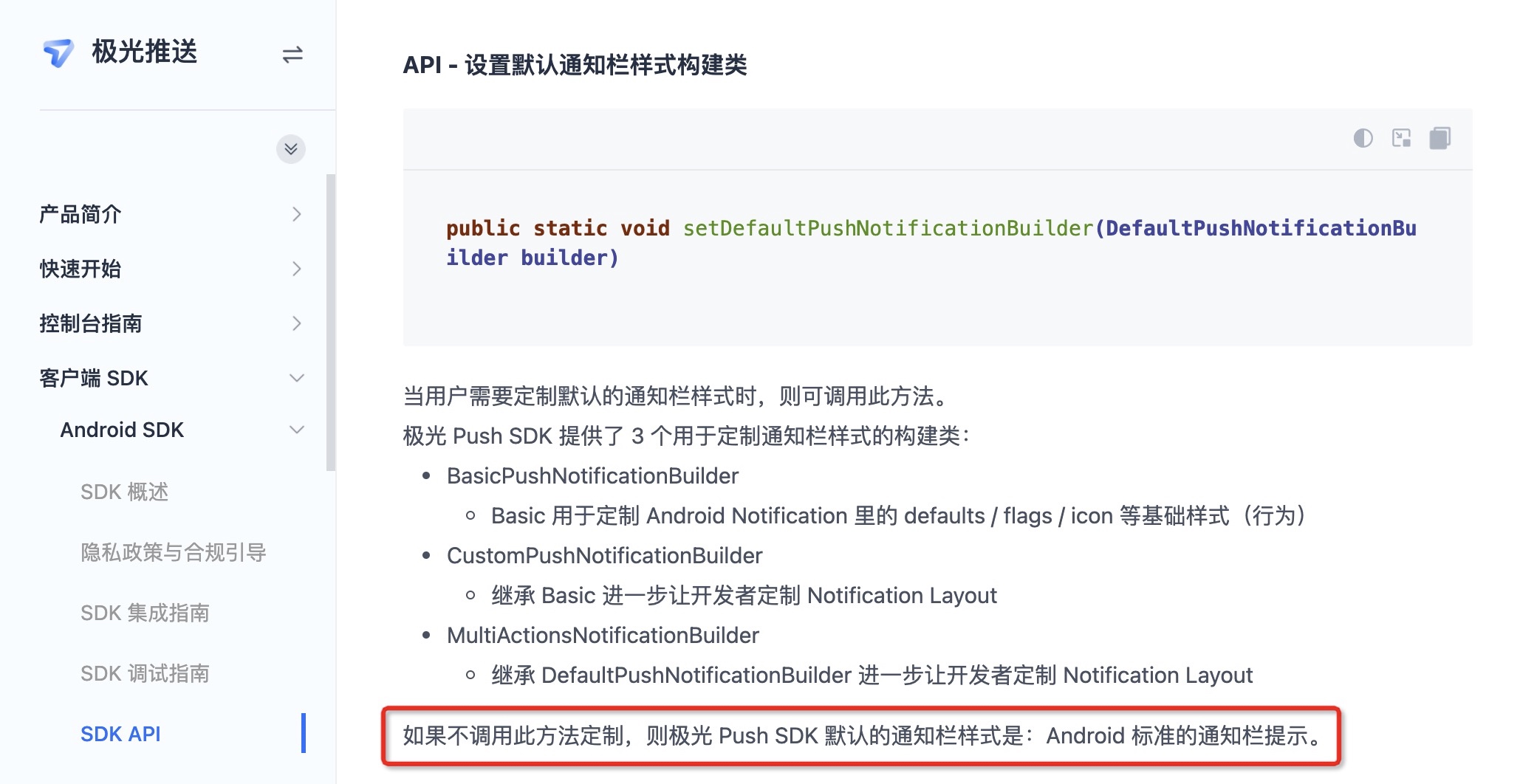
如果走极光通道也不生效,请确认用户是否调用过 设置默认通知栏样式构建类 接口更改过极光默认样式。如果有调用,请删除此接口,卸载重装 App 后重试。
2.APNs 通道
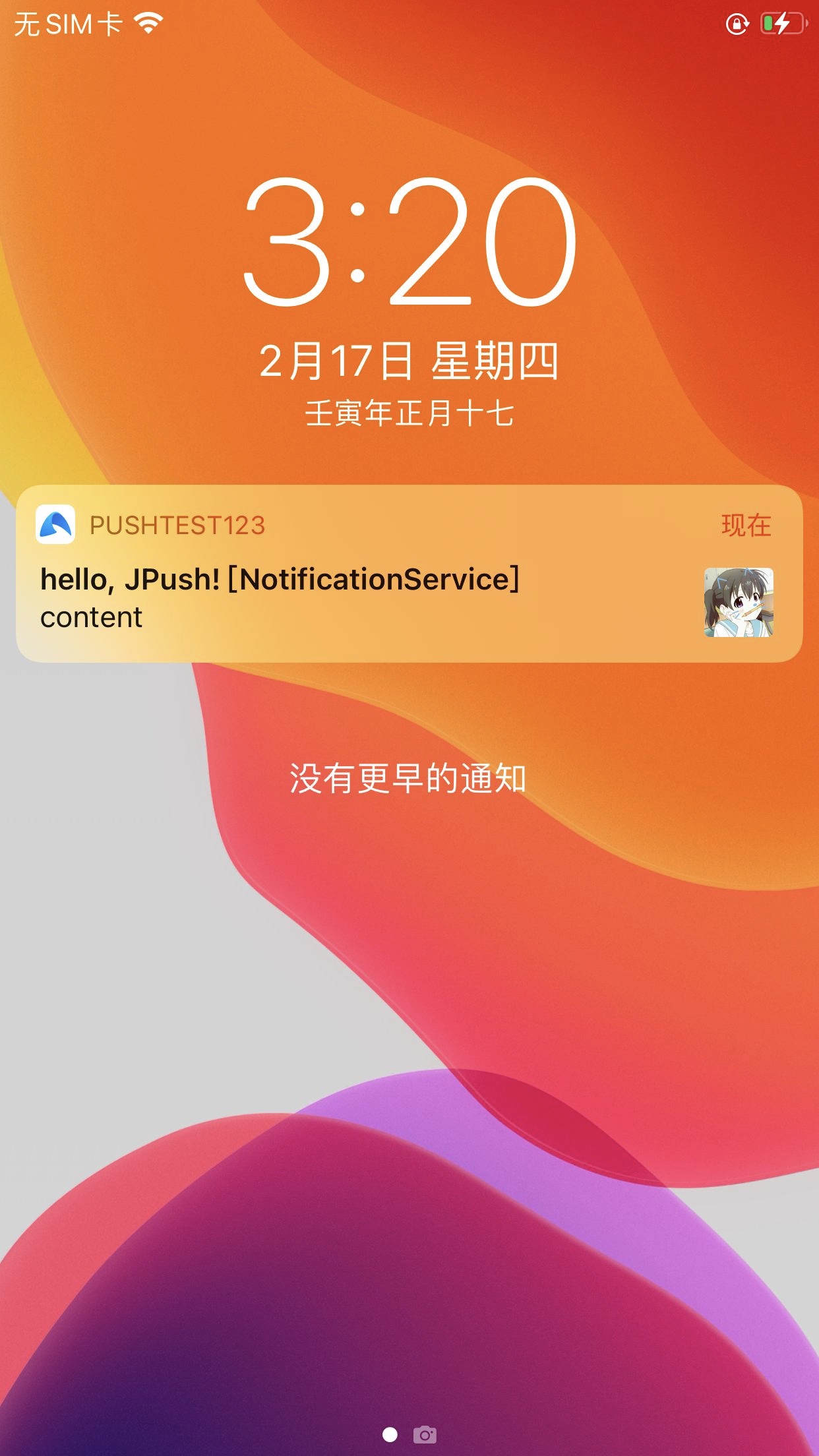
iOS 的右侧图标和大图片是一图两用的情况,App 在前台时收到推送弹窗,下拉消息可以查看大图片,其他情况仅展示为右侧图标。

3.FCM 通道
Firebase 官网的右侧图标和大图片是一图两用的情况,指定右侧图标和大图片推送,未展开消息时显示为右侧图标,展开消息后展示为大图片,详情如下图。
编辑:yimen,如若转载,请注明出处:https://www.yimenapp.com/kb-yimen/15863/
部分内容来自网络投稿,如有侵权联系立删